Kali ini kita akan mempelajari cara membuat website sederhana menggunakan Photoshop dan Dreamweaver, Terlebih dahulu pastinya kita harus install dulu aplikasi Adobe Photoshop dan Macromedia Dreamweaver.
Untuk mendownload Adobe Photoshop CS klik disini
Untuk mendownload Macromedia Dreamweaver klik disini
Banyak sekali alasan mengapa orang ingin membuat websitenya sendiri. Antara lain, mereka ingin agar tulisan-tulisan / artikel, gambar, serta suasana hati mereka dapat dibaca oleh banyak orang atau pun mencoba untuk belajar dan siapa tau kalau sudah menjadi webmaster bisa mendapatkan penghasilan tambahan dengan membuat suatu jasa pembuatan website. Pada proyek pertama ini, kita akan menciptakan salah satu bentuk website pribadi, yaitu "natsutakpernahlahir-site". Websiteku ini didesain dengan nuansa efek biru tosca sehingga mempunyai kesan yang menarik dan indah walaupun bisa dibilang proyek pertama ini sangat sederhana sekali. Walaupun demikian anda bisa memodifikasinya sendiri sesuai dengan yang anda sukai. Berikut merupakan hasil jadi dari proyek natsutakpernahlahir-site
klik gambar untuk memperbesar
Pertama buka aplikasi photoshop anda dan siapkan kanvas baru, caranya pilih file - new atau Ctrl + N lalu atur settingan berikut:
Width : 700 pixel
Height : 875 pixel
Resolution : 72 pixel/inch
Background Content : Transparent
Pilih layer click kanan pada layer 1 (bidang yang anda buat) kemudian click gradient dan pilih gradasi warna yang anda suka... pastikan warna bawah adalah warna dasar putih, atau hitam.
Hasilnya seperti gambar berikut :
Buatlah bidang untuk panel menu dengan rounded retangle tool pada tool panel seperti sebelumnya beri sentuhan warna yang berbeda dengan layer pertama tetapi tidak melenceng dari tema anda, kemudian tempatkan pada sebelah kiri atas sehingga anda mendapatkan gambar seperti dibawah ini
buatkan lagi sebuah bidang untuk daftar menu yang kali ini lebih kecil dari sebelumnya dengan rounded retangle tool pada tool panel, tempatkan sejajar dengan bidang yang anda buat sebelumnya arahkan 25 derajat dengan move tool kemudian copy layer bidang dengan cara tekan ctrl+alt+shift dan geser kebawah sebanyak 4 kali. Beri sentuhan warna pada bidang yang telah anda buat sehingga akan tampak seperti berikut:
Ketik daftar menu gunakan Type Tool dengan lambang (T) pada tool panel dengan isi : Home, About Me, Galerry dan Download. Kemudian pada sebelah kanan beri Logo yang sesuai dengan keinginan anda dan judul Website anda. Sampai tahapan ini kita sudah berhasil merancang layout natsutakpernahlahir-site dengan tampilan sebagai berikut:
Sekarang klik Edit In ImageReady agar kita slice di adobe imageready.
Gunakan Slicetool
 kemudian slice Layout website menjadi beberapa bagian yaitu : 4 slice untuk daftar menu, 1 slice untuk logo, dan 1 lagi untuk untuk content/ isi web, atau seperti gambar berikut :
kemudian slice Layout website menjadi beberapa bagian yaitu : 4 slice untuk daftar menu, 1 slice untuk logo, dan 1 lagi untuk untuk content/ isi web, atau seperti gambar berikut :Klik pada slice tombol Home, pilih layer textnya, dan tekan ikon "Create Rollover
State"
Maka akan muncul sebuah layer Over dibawah layer slice Rollover States pada Panel
Slice.
kasih Style pada layer Text Home nya, kali ini kita gunakan perubahan warna text
Home menjadi Hitam. Caranya sama kaya di Adobe Photoshop (Layer > Layer Style >
Overlay).
Dengan cara yang sama kasih RollOverStates pada Layer2 Text Tombol yang lain.
Sekarang simpan. Pilih File->Save For Web atau Save Optimized As dan akan muncul wizard seperti berikut

Aturlah settingan seperti pada gambar.
Sampai sini design untuk layout dengan menggunakan photoshop sudah selesai dan selanjutnya anda tinggal melakukan mark-up atas file index.html yang telah kita save tadi dengan macromedia Dreamweaver.
Mark Up Tag HTML Dengan Dreamweaver
Setelah desain web di-slice dengan photoshop, sekarang saatnya kita melakukan sedikit modifikasi dengan menggunakan Dreamweaver. dreamweaver yang saya gunakan adalah dreamweaver versi 8 Langsung saja jalankan aplikasi buatan Macromedia ini dan Anda akan melihat tampilan seperti gambar dibawah ini:

buka file index.htm yang telah kita save pada sesi photoshop dengan cara pilih File->Open setelah file index.html dibuka pada dreamweaver delete gambar slice yang content atau gambar dengan warna hitam, yaitu gambar yang digunakan untuk isi content.
Jangan Heran bila tampilan layout website menjadi hancur seperti gambar, atur tabel HTML sehingga tampilan web menjadi normal lagi
Setelah anda mengatur tata letak gambar pada tabel, pindahkan opsi view ke show code view sehingga anda dapat melihat Tag-tag Mark-up HTML seperti berikut :
Selanjutnya Modif tag HTML dengan menambahkan Cascading Style Sheets (CSS), caranya tambahkan tag yang berwarna biru pada tag berikut kedalam tag HTML anda
<html>
<head>
<title>Untitled-1</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
.content {
background:url(images/index_09.gif) bottom;
padding:20px 20px 40px 20px;
}
</style>
<!-- ImageReady Preload Script (Untitled-1.psd) -->
<script type="text/javascript">
<!--
function newImage(arg) {
if (document.images) {
rslt = new Image();
rslt.src = arg;
return rslt;
}
}
function changeImages() {
if (document.images && (preloadFlag == true)) {
for (var i=0; i<changeImages.arguments.length; i+=2) {
document[changeImages.arguments[i]].src = changeImages.arguments[i+1];
}
}
}
var preloadFlag = false;
function preloadImages() {
if (document.images) {
index_03_over = newImage("images/index_03-over.gif");
index_06_over = newImage("images/index_06-over.gif");
index_07_over = newImage("images/index_07-over.gif");
index_08_over = newImage("images/index_08-over.gif");
preloadFlag = true;
}
}
// -->
</script>
<!-- End Preload Script -->
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" onLoad="preloadImages();">
<!-- ImageReady Slices (Untitled-1.psd) -->
<table id="Table_01" width="700" height="876" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="5">
<img src="images/index_01.gif" width="700" height="12" alt=""></td>
</tr>
<tr>
<td rowspan="6">
<img src="images/index_02.gif" width="11" height="863" alt=""></td>
<td>
<a href="#"
onmouseover="changeImages('index_03', 'images/index_03-over.gif'); return true;"
onmouseout="changeImages('index_03', 'images/index_03.gif'); return true;"
onmousedown="changeImages('index_03', 'images/index_03-over.gif'); return true;"
onmouseup="changeImages('index_03', 'images/index_03-over.gif'); return true;">
<img name="index_03" src="images/index_03.gif" width="291" height="76" border="0" alt=""></a></td>
<td colspan="2" rowspan="4">
<img src="images/index_04.gif" width="390" height="295" alt=""></td>
<td rowspan="6">
<img src="images/index_05.gif" width="7" height="863" alt=""></td>
</tr>
<tr>
<td>
<a href="#"
onmouseover="changeImages('index_06', 'images/index_06-over.gif'); return true;"
onmouseout="changeImages('index_06', 'images/index_06.gif'); return true;"
onmousedown="changeImages('index_06', 'images/index_06-over.gif'); return true;"
onmouseup="changeImages('index_06', 'images/index_06-over.gif'); return true;">
<img name="index_06" src="images/index_06.gif" width="291" height="65" border="0" alt=""></a></td>
</tr>
<tr>
<td>
<a href="#"
onmouseover="changeImages('index_07', 'images/index_07-over.gif'); return true;"
onmouseout="changeImages('index_07', 'images/index_07.gif'); return true;"
onmousedown="changeImages('index_07', 'images/index_07-over.gif'); return true;"
onmouseup="changeImages('index_07', 'images/index_07-over.gif'); return true;">
<img name="index_07" src="images/index_07.gif" width="291" height="64" border="0" alt=""></a></td>
</tr>
<tr>
<td>
<a href="#"
onmouseover="changeImages('index_08', 'images/index_08-over.gif'); return true;"
onmouseout="changeImages('index_08', 'images/index_08.gif'); return true;"
onmousedown="changeImages('index_08', 'images/index_08-over.gif'); return true;"
onmouseup="changeImages('index_08', 'images/index_08-over.gif'); return true;">
<img name="index_08" src="images/index_08.gif" width="291" height="90" border="0" alt=""></a></td>
</tr>
<tr>
<td colspan="2" class="content"><p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p></td>
<td rowspan="2"> </td>
</tr>
<tr>
<td colspan="2">
<img src="images/index_11.gif"></td>
</tr>
<tr>
<td>
<img src="images/spacer.gif" width="11" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="291" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="386" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="5" height="1" alt=""></td>
<td>
<img src="images/spacer.gif" width="7" height="1" alt=""></td>
</tr>
</table>
<!-- End ImageReady Slices -->
</body>
</html>
Sampai disini kita sudah membuat kerangka website. Untuk langkah selanjutnya kita akan mengisi konten pada bagian content, isi apa saja terserah anda yang akan anda publikasikan.
Setelah halaman index.html diisi konten, selanjutnya lakukan hal yang sama untuk mengisi konten di halaman lainnya, kemudian save as dengan nama file yang berbeda index.html untuk halaman utama / home,gallery, about, download.
Isi kolom content pada masing-masing file yang sudah anda buat sesuai dengan tema sesuai masing-masing file.
Contoh seperti pada halaman utama / home :
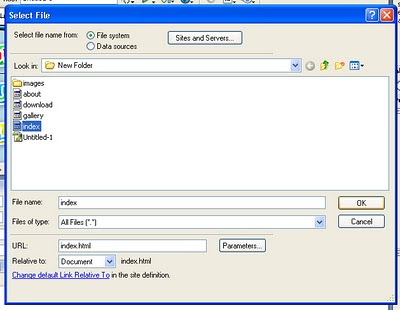
Setelah semua file diisi oleh konten, Langkah terakhir adalah menghubungkan/melink-an file yang satu dengan yang lain. caranya mudah saja. click setiap menu link pada website kita lalu pada properties pilih link dan click icon folder seperti dapat dilihat pada gambar dibawah :
pilih file yang ingin di hubungkan / dijadikan link.
Lakukan hal yang sama dan hubungkan semua file...
Selesaii, kini anda mempunyai website yang anda rancang sendiri...
:)


















2 comments:
mau nanya neh..
pas mau ngelink dari tombol home...
stelah tak kasih link kok jadi berantakan yaw..
@ahmad adie : mksudnya berantakan gmna ya mas? bisa kirim code yang link nya? barangkali ada yg salah ?
Post a Comment